The dialog are now contextual balloons in CKE5. The settings for links and workflow of adding links have changed slightly. This page outlines how to create new links in your content, edit existing links, and other linking features of the Rich Text Editor.
On this page:
Link Types
- Internal links
- Link to other pages within your subsite. Internal links should use relative paths in most if not all cases.
- Creating internal links
- External links
- Link to pages on external websites, including other UTM subsites outside of your own. External links use absolute paths.
- Creating external links
- E-mail links
- Links to send e-mail to a specific e-mail address.
- Creating e-mail links
- Telephone Links
- Links to call a specific phone number on mobile
- Creating telephone links
- Media links
- Link to a media files that you upload to your site.
- Creating media links
- Anchor Links
- Link to a specific spot in a page where an anchor is set.
- Creating anchor links
Adding Links
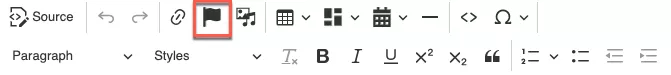
Links are added using the Link tool pictured on the right. This is the recommended way of adding links regardless of the type.

Internal Links
- Highlight the text you wish to be linked
- Click the Link tool.
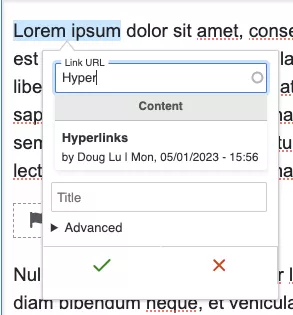
- In the link contextual balloon, start typing the title of the page within your site you wish to link to in the URL field. You will see pages matching your query
- Select the page you wish to link to
- Tip: When you have selected a page title, the field will complete itself with a (
node/#). Don't be alarmed! This is just how Drupal identifies pages. Just let it do its thing.
- Tip: When you have selected a page title, the field will complete itself with a (
- Save
Reserved and built in internal paths
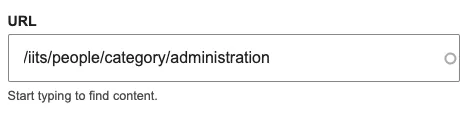
Only content type content can be searched through this method. There are other internal paths that you could link to such as:
- People Listing
- News Listings
You can find the internal paths for these listing views in the Site Details page.
You can use the provided paths as is when providing a URL in the link contextual balloon.


External Links
- Highlight the text you wish to be linked
- Click the Link tool.
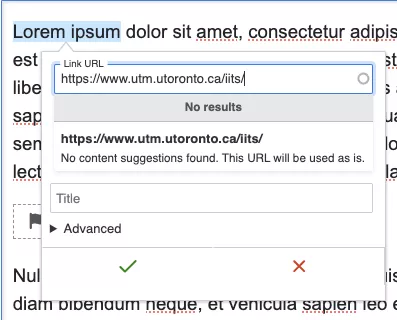
- In the link contextual balloon, provide the URL wish to link to in the URL field.
- Use the full absolute path (including the https://)
- Save

Telephone Links
- Highlight the text you wish to be linked
- Click the Link tool.
- In the link contextual balloon, provide the phone number prepended with
tel:in the URL field.- For example, if you want the link to phone number (905) 569-4455, you should input
tel:905-569-4455
- For example, if you want the link to phone number (905) 569-4455, you should input
- Save
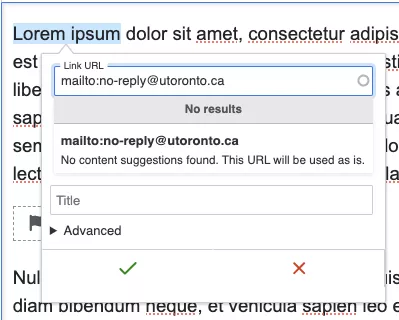
E-mail Links
- Highlight the text you wish to be linked
- Click the Link tool.
- In the link contextual balloon, provide the email prepended with
mailto:in the URL field.- For example, if you want the link to email no-reply@utoronto.ca, you should input
mailto:no-reply@utoronto.ca
- For example, if you want the link to email no-reply@utoronto.ca, you should input
- Save

Media Links
- Highlight the text you wish to be linked
- Click the Link tool
- In the link contextual balloon, start typing the title of the file within your site that you wish to link to in the URL field. You will see results matching your query
- Warning: For media items to appear in the search, they must first exist. Upload your files in media.
- Select the media item you wish to link to
- Save

Anchor Links
Before you can link to an anchor, it first needs to exist. You can add anchors to your page using the Anchor tool.
Setting an Anchor
- Place the cursor in the spot you wish to place an anchor
- Tip: Works best where the major headings / titles are in your page
- Example: This page has an anchor at each topic heading
- Click the Anchor tool
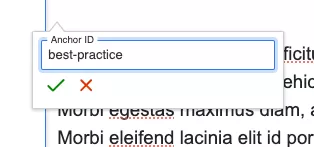
- In the anchor contextual balloon, provide an Anchor ID in the field
- Anchor Names are used as ID and has to be unique
- Use valid naming convention. Do not use special characters or space.
- Use hyphens (-) to separate words
- All lower case is preferred or camel case
- Can not start with a number
- You will need to remember the exact name you set here to link to it later
Best Practice: The anchor link should match the title or heading it is associated with. For example, the anchor name for the "Best Practice" section of this page is best-practice.


Linking to an anchor within the same page
- Highlight the text you wish to be linked
- Click the Link tool.
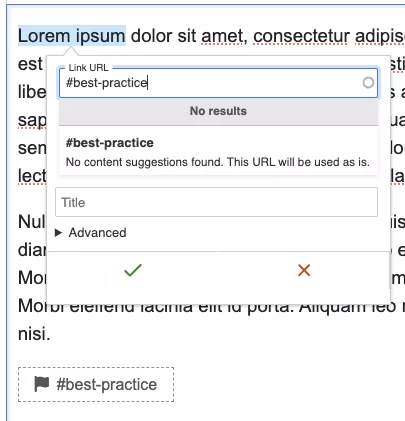
- In the link contextual balloon, provide the the Anchor Name you created prepended with
#in the URL field.- Example: If you want to link to example anchor created above, you can input:
#best-practices - Tip: It has to exactly match the anchor you created
- Example: If you want to link to example anchor created above, you can input:
- Save

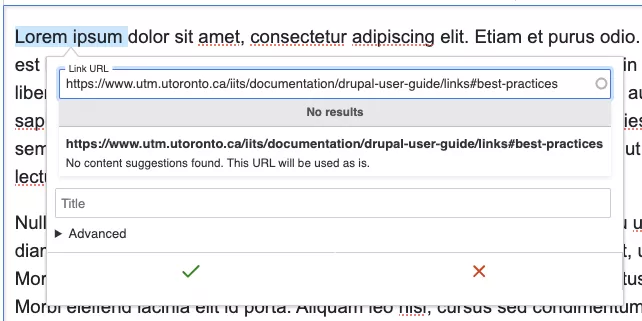
Linking to an anchor from a different page
- Highlight the text you wish to be linked
- Click the Link tool.
- In the link contextual balloon, provide the the Anchor Name you created prepended with full
URLof the page where the anchor resides and an#- Example: if you want to link to example anchor created above from a different page, you can input:
https://www.utm.utoronto.ca/iits/documentation/drupal-user-guide/links#best-practices
- Example: if you want to link to example anchor created above from a different page, you can input:
- Save

Editing Links
- In the RTE, right click the link you want to modify
- Click Edit Link
- The link contextual balloon will show up where you can make your desired changes
- It shows the same fields and options as creating a new link
- Save
Unlinking
- In the RTE, click the link you unlink
- In the contextual balloon for the link item, click the Unlink button
- Save
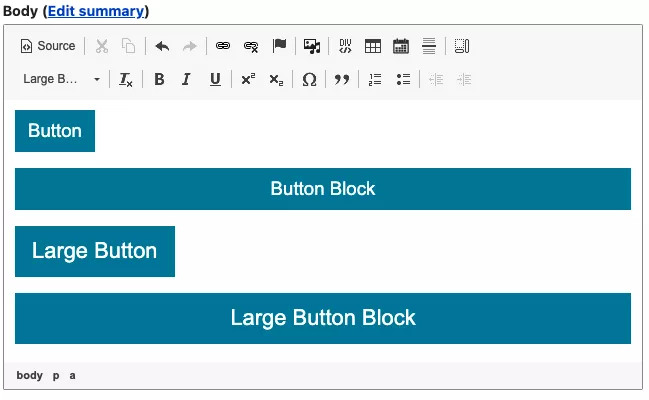
Button Links
There are 4 predefined styles available for links:
- Button: Adds Fawn's standard link appearance
- Button Block: A button that fills the width of the container
- Large Button: A bigger button
- Large Button Block: A bigger button that fills the width of the container
To apply a button style to the link:
- Highlight the selected text / link
- In the Style drop down, choose one of the buttons styles mentioned above

Best Practices
- Use the appropriate link type. If you are linking within your site, use internal links.
- Provide valid anchor names. Do not use special characters or spaces. Use '-' to separate words. All lower case is preferred or camel case. It should match or relate to the heading of the content it jumps to. Cannot begin with a number
- See Accessible Navigation and Links
