This page contains information regarding the Content Grid.
On this page:
About
The Content Grid is a bare content style that adds a multi-column layout option for content on basic pages or long text fields within the Rich Text Editor (RTE).
This is not the same as Layout. This is a supplementary way of setting up columns for content within a field that uses the RTE.
This is an example.
This paragraph is in this column. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia.
Here is another paragraph in the other column. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi.
Use Case
This is used to display content in multi column layout within the content in the body. This is the responsive and accessible alternative to organizing your content within the RTE.
Regardless of column set up, all grids will responsively stack columns for screens and devices smaller than medium break point (<768px).
Two Column Examples

Three Column Examples

Four Column Examples

Usage
Every grid needs a container to hold the columns. The first step is always to create a Content Grid Container.
To add a Content Grid container:
- Add an insertion point to where you want the new layout in the Rich Text Editor
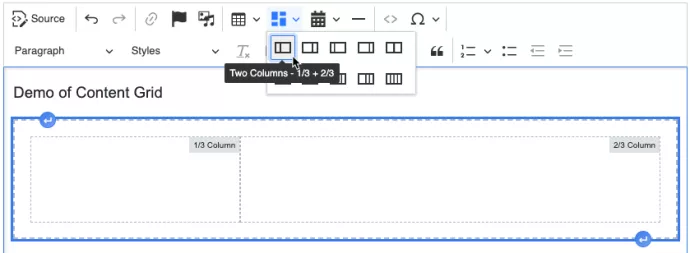
- Click the Content Grid Tool. It will show a list of predefined column combination described above. Select the grid layout you want to choose.
- It will insert the layout selected

Important Notes:
- Grids are considered widgets and function as an obect. Clicking and selecting and backspacing with delete it as a whole.
- Consider a grid as a row
- You will not be able to nest grids
- Use the the insertion buttons to insert the cursor before or after the block
Best Practices
- Do not nest grids. Use the return icon to escape grids.
- Be mindful of space and use a column size that makes sense.
