
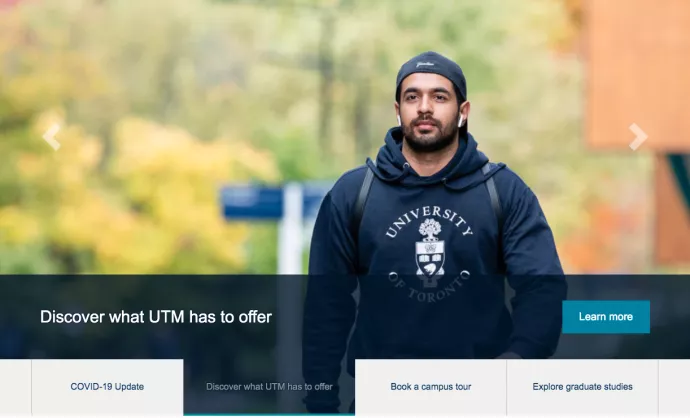
A Hero Image is a component that includes a large image, title and a link. The hero image is meant to highlight featured content on the home page and direct users to more information. It only appears on the home page.
Hero Images are not 'placed' the way other custom blocks are and are set up in two steps. You first need to create the hero image and then add it to the display.
On this page:
Hero Image
Creating a Hero Image
- Go to Manage > Structure > Custom Block Library
- Click Add Custom Block
- Choose Hero Image
- Provide a Title
- Provide an Image
- Tip: It is recommend that images be 3840px x 1296px (w x h). See image specs below for more detail.
- Provide a URL
- Tip: If you are linking to an internal page, use relative paths. Simply start typing the title of the page and it will show up in the results.
- Provide a Link Text
- Save
Editing a Hero Image
- Go to Manage > Structure > Custom Block Library
- Find the Hero Image you want to edit
- Tip: Use the filter to refine the list and make your search easier by setting the Block type to Hero Image and/or adding a keyword from the title.
- Once you find the block you wish to edit, click Edit
- You will be taken to the block edit screen where you can make your desired changes
- Save
Deleting a Hero Image
Please note that deleting content is permanent and irreversible.
- Go to Manage > Structure > Custom Block Library
- Find the Hero Image you want to delete
- Tip: Use the filter to refine the list and make your search easier by setting the Block type to Hero Image and/or adding a keyword from the title.
- Once you find the block you wish to edit, click the arrow down button next to edit and click Delete
- You will be taken to a confirmation page. Click Delete to confirm.
- Warning: As with all deletions in Drupal, deleting pages is permanent and cannot be undone.
- Save
Deleting a block does not automatically remove it from the Hero Image Display it is referenced by and needs to be removed manually..
Hero Image Display
Adding a Hero Image to the Display
- Go to Manage > Structure > Custom Block Library
- Find the Hero Image Display
- Tip: Use the filter to refine the list and make your search easier by setting the Block type to Hero Image Display or using Hero Image Display as a keyword.
- Once you find the Hero Image Display you wish to edit, click Edit
- You will be taken to the block edit screen where you can add the Hero Images. Simply start typing the title of the Hero Images you've created and available in your site
- You can have a maximum of four
- You can rearrange the items with drag and drop
- Save
The display will automatically appear in the home page if there are Hero Images to display. The navigational tabs only appear if there are more than one item.
Removing a Hero Image from the Display
- Go to Manage > Structure > Custom Block Library
- Find the Hero Image Display
- Tip: Use the filter to refine the list and make your search easier by setting the Block type to Hero Image Display or using Hero Image Display as a keyword.
- Once you find the Hero Image Display you wish to edit, click Edit
- You will be taken to the block edit screen where you can remove the Hero Images. Simply remove the old reference and leave the fields blank
- Save
Specifications
Hero Image Fields
- Block Description
- Plain Text
- This field dictates the block's default title and what appears as the large text and thumbnail label
- Hero Media
- Media Image
- This field dictates the image used
- Uses the Hero image style
- Recommended size is 3840px x 1296px (w x h)
- Images of any size will be scaled and cropped accordingly
- High quality and appropriately sized images will yield best results
- Hero Link
- URL
- If linking to an internal page, simply type the title of the page you would like to link to and it should appear in the list for you to choose
- If linking to an internal page with a special path (such as categorized listings), refer to the categorized listing section of the site details page or the respective feature's documentation for details on how to get its relative path
- If linking to an external page (including UTM webpages outside of your subsite), use an absolute link
- Link text
- This dictates the text that appears on the link button
- URL
Hero Image Display Fields
- Block Description
- Plain Text
- This field dictates the block's default title. This does not appear anywhere and is simply meant to be descriptive for editor view.
- Hero Slides
- Entity Reference
- References existing Hero Image blocks
- A max of four (4) hero images will be displayed
- If there are no hero items, the banner will not be displayed
- If there is only one (1) hero item, the slide indicator and pagination will not display
Best Practices
- Avoid using images with text information on it. It is not accessible and may be visually cut off.
- Use short and concise titles for both the hero title and the link title
- Use relative paths when linking within your site
